Junivo Documentation
Introduction
Landrick is a Powerful Saas & Software Bootstrap Template. It is an excellent HTML template for startup, Social media marketing, Digital markering/agency, Email Templates, Online Learning Course, coworking space, cloud hosting, car ride, classic saas, classic application, event, business, application, educational course, personal portfolio, services, enterprise, minimal portfolio single product, saas, marketing, agency, Careers, Customer Supports, Onepage Landing etc. Landrick is fully updated with latest bootstrap v5.0.0. It is 100% responsive and looks stunning on all types of screens and devices. Users will love your site because it gives them a unique user experience (UX), clean, modern & beautiful design. They are also easy to customize and to combine with other components.
We have added a Dark version with RTL supported in both Light and Dark version.
Please feel free to get back to me in case if you are having any question or feedback.
WiFi Analytics Metrics
BuWiFi has rich metrics set. Below we will define what those metrics are.
Attraction Metrics
How well are you ATTRACTING customers?
| Metric | Definition |
|---|---|
Passersby |
Number of people with WiFi enabled smartphones detected outside and inside the mall/floor/zone. |
Shoppers |
Number of people with WiFi enabled smartphones who entered into the mall/floor/zone. |
Walk-bys |
Number of people with WiFi enabled smartphones detected outside your store who did not enter. |
Window Conversion Rate |
Number of shoppers who entered the zone/floor divided by total mall visitors (Passersby). |
Door Count |
Number of people entered into the mall/floor/zone (counted by People Counting Camera System) |
Engagement Metrics
How well are you ENGAGING customers?
| Metric | Definition |
|---|---|
Engaged Shoppers |
% of shoppers who spent greater than X min (default 45min) in the mall/floor/zone. |
Bounced Shoppers |
% of shoppers who spent less than X min (default 20min) in the mall/floor/zone. |
Zones per Shopping |
No of zones visited per visit. |
Average Shopping Time |
Average minutes shoppers spent in the mall/floor/zone. |
Shopping Time Variations |
% of shoppers distrubuted accordingly with shopping times. |
Loyalty Metrics
How LOYAL are your customers?
| Metric | Definition |
|---|---|
New Shoppers |
% of 1st time shoppers or % of shoppers who had no visit in any of your stores in the last 12 months. |
Repeat Shoppers |
1 - New Shoppers |
Lapsed Shoppers |
% of shoppers who had no visit in any of your stores in the last 30 days. |
Recent Shoppers |
% of shoppers who had at least one visit in any of your stores in the last 30 days. |
Shopping Frequency [days] |
Average no of days between each consecutive visits. |
Shoppings per Shopper |
Average no of visits per shopper for a selected time range. |
BuWiFi Dashboard
BuWiFi has a very well structured extensive interface. It is flexible, easy to use and provides rich metrics. Main parts of the dashboard is given below:"
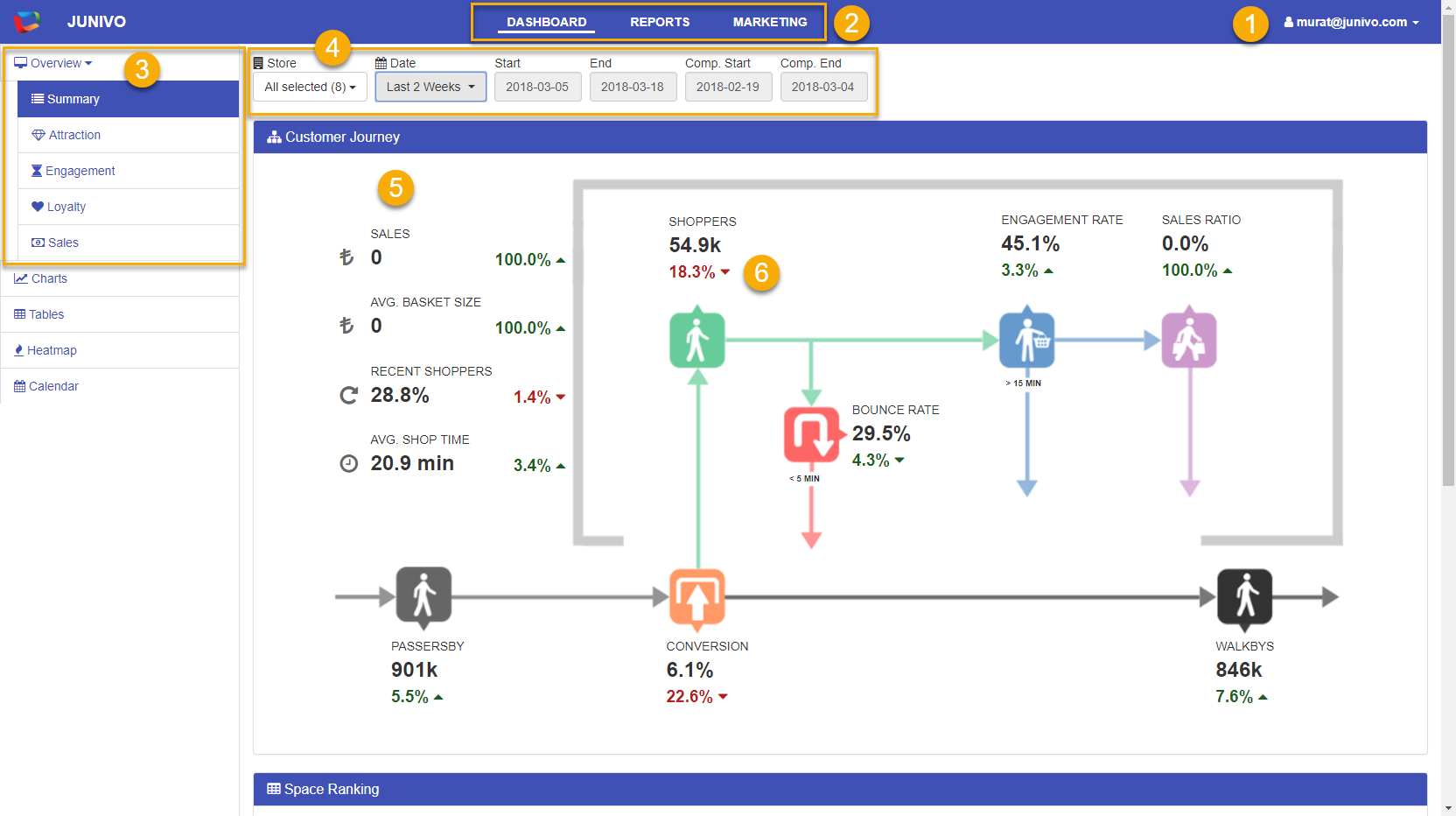
1) Overview
BuWiFi Dashboard Overview.

- Login to your account. Also Settings - Help - Change Language - Log Out here.
- BuWiFi Interface has 3 main tabs
- DASHBOARD
- REPORTS
- MARKETING
- DASHBOARD
- DASHBOARD - Overview section has 5 pages (explained in the following sections)
SummaryExecutive summary of key metrics.AttractionMetrics related to your marketing activities.- Engagement Metrics related how engaged your visitors are.
- Loyalty Metrics related how loyal your customers are.
- Sales Metrics related to your sales activities.
- Select Location and Date
- Select Location: BuWiFi has 2 Location modes:
- Campus: For big buildings like Shopping Mall, Stadiums, Hospitals, Hotels, etc…
- Campus - Building - Floor - Zone
- Campus - Building - Floor - Zone
- Store: For major brands, multi stores, restaurants,
- Region - Store - Floor - Zone
- Region - Store - Floor - Zone
- Campus: For big buildings like Shopping Mall, Stadiums, Hospitals, Hotels, etc…
- Select Date: Select predefined periods from pull down menu or custom date. After Location and Date selection is made, proper comparison dates are automatically selected.
- Select Location: BuWiFi has 2 Location modes:
- Executive summary dashboard data is shown after selection is made
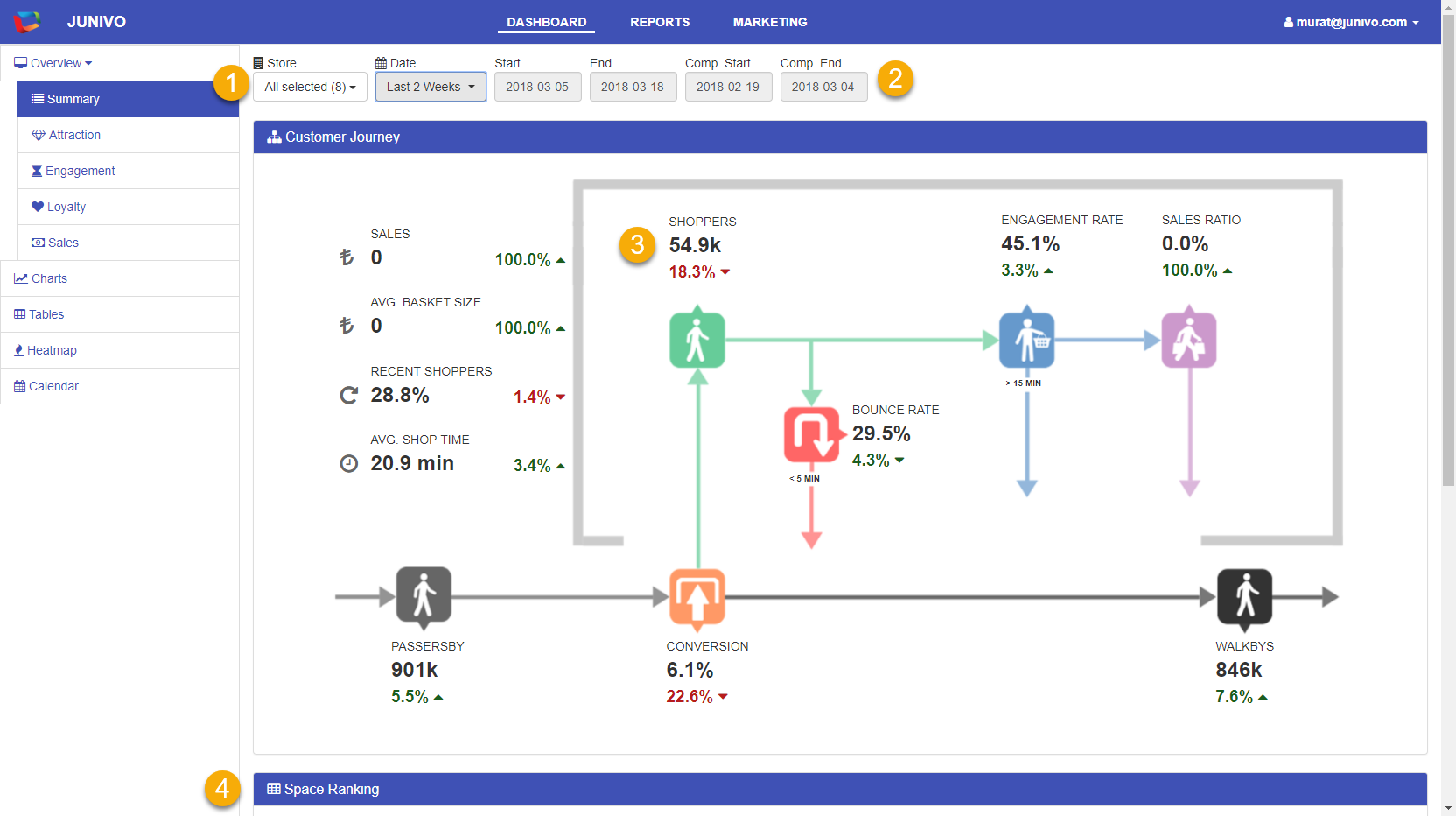
2) Overview - Summary Page
Summary Page.

- Select Location (Campus/Store) and Date
- Selected and Comparison Date will show automatically
- For selected Location and Date, metrics will populate. For definition of the key metrics please see ”WiFi Analytics Metrics” section.
- Space Ranking gives sortable key metrics (Absolute & Percentage)
3) Overview - Attraction Page
Attraction Page gives key metrics related to marketing activities.

- Relevant metrics are shown here. Please click on the chart to show in the upper windows.
- Turn on/off Comparison chart
- Change the chart to Daily / Weekly / Monthly
4) Overview - Engagement Page
Engagement Page gives key metrics related to how engaged your visitors are with your services/products.

- Relevant metrics are shown here. Please click on the chart to show in the upper windows.
- Turn on/off Comparison chart
- Change the chart to Daily / Weekly / Monthly
- Shopping Time Variations gives additional breakdown.
5) Overview - Loyalty Page
Loyalty Page gives key metrics related to how loyal your visitors are.

- Relevant metrics are shown here. Please click on the chart to show in the upper windows.
- Turn on/off Comparison chart
- Change the chart to Daily / Weekly / Monthly
- Additional Charts
Shoppings Per ShopperAverage no of visits per shopper for a selected time range.Stores Per ShopperAverage no of days between each consecutive visits.
6) Charts Page
Flexible charting capabilities.

- Select main metric.
- Select comparison metric (optional).
- Click Per Location to see metric for each location. Click Events to see marketing events flags on the bottom of the chart.
- Zoom in/out by dragging here (same as Google Finance charts).
- Marketing events show here (same as Google Finance charts).
7) Tables Page
Powerful table heatmap feature to visualize each metric.

- Select Time of Day, Day of Week or Time Card.
- Select metric.
- Select Location and Date.
- Table heatmap will show here.
8) Calendar Page
Calendar view for the selected metric will show monthly variations.

- Select Metric, Store and Month
- Selected metric
9) Reports > Shopper Report
Customizable Shopper Report gives detailed information about shoppers.

- Select Store and Date
- Select Sort By
- Shopper Report will show here.
10) Reports > Shopping Time Report
Customizable Shopper Time Report gives detailed information about dwell tim.

- Select Store and Date
- Select Sort By
- Shopping Time Report will show here.
11) Marketing
Segment and engage with your customers using our powerful Scenario Engine.

- Select desired segment paramaters.
- Number of people in the selected segment will be updated here.
- People in the selected segment will show here.
Configuration Parameters
BuWiFi has many parameters that you can set for your own environment. Below we will define what those metrics are.
Timeouts
There are 3 timeout parameters
| Metric | Definition |
|---|---|
Timeout Duration |
Users will have to manually login after this time. Default: 30days |
Idle-Timeout |
If there is no data transfer, session ends after this duration. Default: 30min |
Session-Timeout |
Session ends after this duration. Independant of data transfer. Default: 2hr |
Structure
I have tried to follow the standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Landrick v3.2.0
|
├── html files
│ └── Something 149 html pages
│
├── css/
│ └── colors
│ │ └── default.css
│ │ └── cyan.css
│ │ └── green.css
│ │ └── red.css
│ │ └── skobleoff.css
│ │ └── skyblue.css
│ │ └── slateblue.css
│ │ └── purple.css
│ │ └── yellow.css
│ │
│ └── bootstrap.css
│ └── animate.css
│ └── animation-delay.css
│ └── aos.css
│ └── datepicker.min.css
│ └── flatpickr.min.css
│ └── tobii.css
│ └── materialdesignicons.min.css
│ └── tiny-slider.css
│ └── swiper.min.css
│ └── style-dark.css
│ └── style-dark-rtl.css
│ └── style-rtl.css
│ └── style.css
│
├── fonts/
│ └── ajex-loader.gif
│ └── materialdesignicons-webfont.eot
│ └── materialdesignicons-webfont.svg
│ └── materialdesignicons-webfont.ttf
│ └── materialdesignicons-webfont.woff
│ └── materialdesignicons-webfont.woff2
│
├── images/
│ └── All dummy images
│
├── scss/
│ └── dark
│ │ └── rtl
│ │ │ └── _general-rtl.scss
│ │ │
│ │ └── _bootstrap-custom.scss
│ │ └── _components.scss
│ │ └── _general.scss
│ │ └── _helper.scss
│ │ └── _menu.scss
│ │ └── _variables.scss
│ │
│ └── rtl
│ │ └── _bootstrap-custom-rtl.scss
│ │ └── _components-rtl.scss
│ │ └── _general-rtl.scss
│ │ └── _helper-rtl.scss
│ │ └── _menu-rtl.scss
│ │
│ └── _blog.scss
│ └── _bootstrap-custom.scss
│ └── _components.scss
│ └── _contact.scss
│ └── _countdown.scss
│ └── _cta.scss
│ └── _features.scss
│ └── _footer.scss
│ └── _general.scss
│ └── _helper.scss
│ └── _home.scss
│ └── _menu.scss
│ └── _price.scss
│ └── _team.scss
│ └── _testi.scss
│ └── _user.scss
│ └── _variables.scss
│ └── _work.scss
│ └── style-dark-rtl.scss
│ └── style-dark.scss
│ └── style-rtl.scss
│ └── style.scss
│
├── php/
│ └── contact.php file
│
└── js/
└── bootstrap-bundle.min.js
└── app.js
└── plugins.init.js
└── aos.js
└── contact.js
└── gumshoe.polyfills.min.js
└── feather.min.js
└── shuffle.min.js
└── tobii.js
└── tiny-slider.js
└── swiper.min.js
└── parallax.js
└── ckeditor.js
HTML Structure
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title> Landrick - Saas & Software Landing Page Template </title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="description" content="Site description" /> <meta name="keywords" content="Your tags" /> <!-- favicon icon --> <link rel="shortcut icon" href="images/favicon.ico"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <!-- Main css --> <link href="css/style.css" rel="stylesheet" type="text/css" /> <link href="css/colors/default.css" rel="stylesheet" id="color-opt" /> </head> <body> <!-- Loader Start --> <div id="#--------"> -------- -------- </div> <!-- Loader End --> <!-- Navbar Start --> <header> <div class="--------"> -------- -------- -------- -------- </div> </header> <!-- Navbar End --> <!-- Hero Start --> <section class="--------"> <div class="--------"> -------- -------- -------- -------- </div> </section> <!-- Hero End --> <!-- Footer Start --> <footer> <div class="--------"> -------- -------- -------- -------- </div> </footer> <!-- Footer End --> <!-- Back To Home Start --> <a href="#" class="--------" id="#--------"> -------- -------- </a> <!-- Back To Home End --> <!-- Javascript Start --> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.bundle.min.js"></script> -------- -------- -------- <script src="js/app.js"></script> <!-- Javascript End --> </body> </html>
CSS
Files are explained below:
| File | Description |
|---|---|
bootstrap.min.css
|
Landrick uses the latest bootstrap v5.0.0 Beta 3. The core bootstrap file is being used in all the pages. |
style.css
|
This file is containing all common styles for all the pages. |
style-rtl.css
|
In order to have RTL mode enabled, replace the reference of style.css to style-rtl.css
|
style-dark.css
|
In order to have Dark mode enabled, replace the reference of style.css to style-dark.css
|
style-dark-rtl.css
|
In order to have Dark RTL mode enabled, replace the reference of style.css to style-dark-rtl.css
|
Javascript
Files are explained below:
| File | Description |
|---|---|
bootstrap.bundle.min.js
|
These files are used at core of the theme. |
app.js
|
This is a main js file. All important javascript like page loader, menu, sticky menu, menu-toggler, one page menu etc. |
plugins.init.js
|
All init js like tiny slider, counter, countdown, maintenance, lightbox, gallery, swiper slider, aos animation etc. |
SCSS & SASS Live Compile Process
- Downloads the visual studio code https://code.visualstudio.com/download
- Now goto
Files -> Preferences -> Settings. - Type in the search box "
live sass compile". - Now you wil able to very first option "
Live Sass Compile > Settings: Autoprefix" option. Click on the below "Edit in settings.json" link. - It will open a
settings.jsonfile in a new tab. Please put the below code in the file. -
{ "workbench.colorTheme": "Monokai", "workbench.iconTheme": "material-icon-theme", "liveServer.settings.donotShowInfoMsg": true, "explorer.confirmDelete": false, "workbench.sideBar.location": "left", "window.zoomLevel": 0, "liveSassCompile.settings.formats":[ // More Complex { "format": "expanded", "extensionName": ".css", "savePath": "~/../css/" }, { "format": "compressed", "extensionName": ".min.css", "savePath": "~/../css/" }, ], "files.autoSave": "off", "liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**" ], "terminal.integrated.shellArgs.windows": "null", "liveSassCompile.settings.autoprefix": [], "workbench.welcomePage.hiddenCategories": [ "Beginner", "Setup" ], }
Loader
To add loader you need to add the below code after the <body> tag.
<-- loader start -->
<div id="preloader"">
<div id="status">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
</div>
<-- loader end -->
Credits & Official Documentation
We've used the following resources as listed. These are some awesome creation and we are thankful to the community.
- Bootstrap 5.0.0
- Google Fonts
- Feather Icons
- Material Design Icons
- Flaticon Icons
- Iconscout Icons
- Tiny Slider
- Swiper Slider
- Parallax
- Countdown
- Shuffle Js
- Tobii Lightbox
- Typed Text
- Lukaszadam Illustrations Images
- Stories Illustrations Images
- Manypixels Illustrations Images
- Isometric Illustrations Images
- Flatpickr - Datepicker
- Freepic Images
- Unsplash Images
- Animation Plugin
- AOS Animation Plugin
Supports
Once again thank you for your purchase. I'll be happy to answer the the questions you have related to the theme. In case if you have any suggestion or feature, request please feel free to contact me, I'll try to implement it and will release as part of future updates.
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Stay awesome
- Shreethemes
- Support Email: support@shreethemes.in
Changelog
Version v3.2.0 - 30th April 2021 Latest
- Update : Update Latest Bootstrap v5.0.0 Beta 3
- Fixed : Fixed Slider issues in Blog Home Demo
- Fixed : Fixed Menu issues
- Fixed : Fixed and Removed All Source map warnings
- Added : Added More(20+) portfolio pages
Version v3.1.1 - 22nd March 2021
- Fixed : Fixed Logo issues in Dark mode and Light mode
Version v3.1.0 - 12th March 2021
- Added : Added Mega menu
- Replace : Replace Mk Lightbox to Shuffle Js and Tobii Lightbox
- Update : Add Common plugins.init.js for common javascript in all HTML pages
- Fixed : Fixed masonry and filter issues in portfolio pages
- Fixed : Fixed some issues in Email Templates
- Fixed : Fixed some issues in Mega menu
- Remove : Remove Typed.js plugin and added javascript of typed text animation
Version v3.0.0 - 13th February 2021
- Update : Update Latest Bootstrap v5.0.0 Beta 2
- Update : Remove all jQuery plugins
- Update : Update Latest Material Design Icons v5.9.55
- Replace : Replace Owl Carousel Slider to Tiny Slider
- Replace : Replace Magnific Popup to MK Lighbox
- New : Finance Landing Live Preview
- New : Freelancer Landing Live Preview
- New : Blockchain Landing Live Preview
- New : Cryptocurrency Landing Live Preview
- New : IT Solutions Landing Live Preview
- New : Video Conference Landing Live Preview
Version v2.6.1 - 26th November 2020
- Fixed : Fixed some issues in shop pages
- Fixed : Fixed some issues in shop pages (Menu)
Version v2.6.0 - 07th November 2020
- Update : Update Latest Bootstrap v4.5.3
- Update : Update Latest Material Design Icons v5.8.55
- Update : Update Latest Flex SLider
- Update : Update Latest Isotope Plugin
- New : Developer Landing
- New : SEO Agency Landing
- New : Construction Landing
- New : Real Estate Landing
- New : Hospital Landing
- New : Integration Landing
- New : Landing Four
- Added : Product Listing page in Shop pages
- Added : Company Listing page in Career pages
- Added : Candidate Listing page in Career pages
- Added : Thank you page in Spacial pages
- Fixed : Fixed some issues in Auth page(like: Login, Signup, Forgot Password)
- Fixed : Fixed some issues in Responsive
- Fixed : Fixed some issues in Shop pages
Version v2.5.1 - 1st August 2020
- Fixed : Fixed some menu and responsive issues (Changes in css)
Version v2.5 - 31st July, 2020
- New : IT Solution Landing
- New : Corporate Business
- New : Email Inbox landing
- New : Task Management Landing
- New : Travel Landing
- New : Blog Landing
- New : Landing One
- New : Landing Two
- New : Landing Three
- New : Forums
- Forum Topic
- Forum Comments
- New : Case Study Pages
- All Cases
- Case Details
- Added : New Blog Details Page
- Added : New About Us Page
- Added : New Company History Page
- Added : User Account Pages
- Profile Members
- Profile Works
- Profile Messages
- Profile Payments
- Fixed : Fixed issue in Comingsoon page
- Fixed : Fixed issue in Comingsoon two page
- Fixed : Fixed issue in Maintenance page
- Added : 8 Elegent Color schemes
Version v2.2 - 26th May 2020
- Update Latest Bootstrap v4.5
- Update Latest Jquery v3.5.1
- Update Latest Material Design Icons v5.3.45
- New Shop landing landing
- New Added Shop Inner Pages
- Shop Products
- Product Details
- Shop Cart
- Checkouts
- My Profile / Account
- New Insurance Landing Live Preview
- New E-Book Landing Live Preview
- New Added Help Center Pages
- Help center(Overview)
- FAQs
- Guides
- Request Form
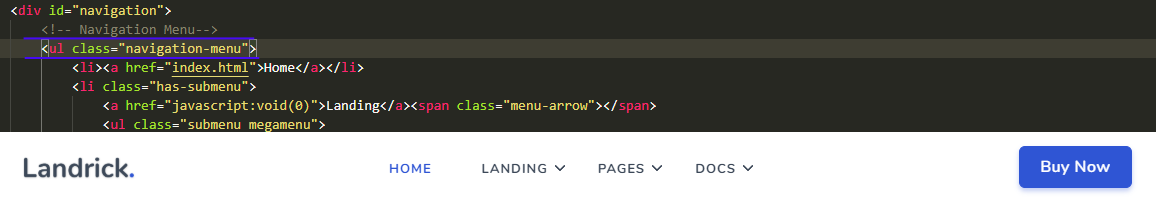
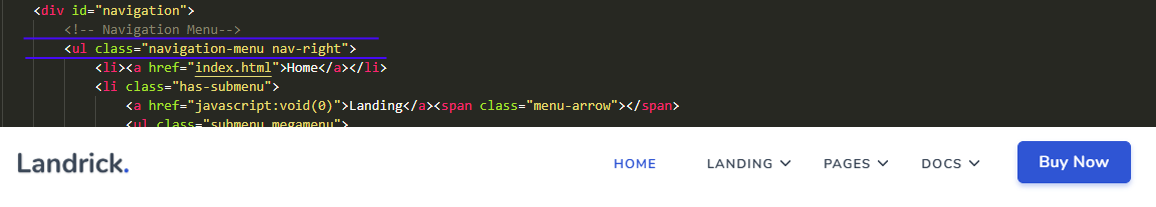
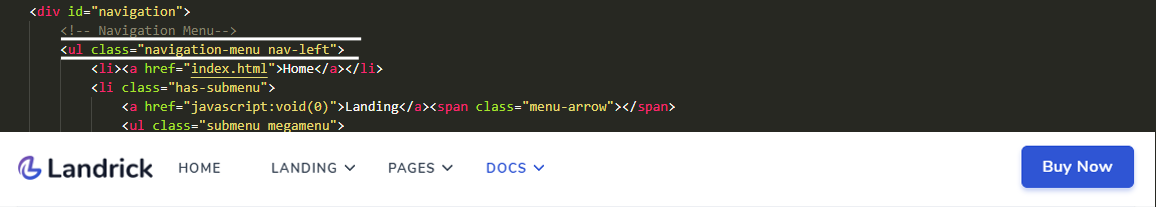
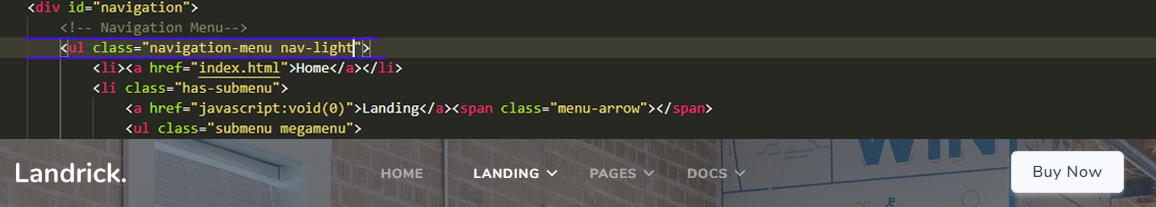
- Fixed some menu issues
- Menu easily move center to right (css based) and add light menu (css based)
- Fixed some responsive issues
Version v2.1 - 1st April, 2020
- Update Latest Jquery v3.4.1
- New Social Marketing landing
- New Digital Agency Landing
- New Online Learning Landing
- New Email Template
- Email Confirmation
- Email Alert
- Email Invoice/Billing
- Email Forgot Password
- Add New Blog Pages
- Blog Listing Page
- Blog Listing with sidebar Page
- Add New Work or Portfolio Pages
- Work Classic
- Work Grids
- Work Masonry
- Add New Authentication Pages
- Login Page
- Signup Page
- Recover Password Page
- Added new components in Components Page
- Update Documentation
- Fixed couples of issues
Version v2.0 - 5th February, 2020
- New Classic Application Landing Page
- New Classic Saas Landing Page
- New Car Ride Landing Page
- Add New Job page in Careers pages
- Added new components in Components Page
- New RTL Version (Only CSS Base)
- New Dark Version (Only CSS Base)
- New Dark RTL Version (Only CSS Base)
- Fixed couple of issues in One Page Menu
- Fixed couple of issues in mega Menu
Version v1.6 - 11th December, 2019
- Update Bootstrap to v4.4.1
- New Job Landing Page
- New Customer Support Landing Page
- New Onpage Landing Page
- New Account Pages
- Profile Page
- Profile Setting Page
- Bill Invoice
- New Widget Page
- Added Careers Pages
- Candidate Profile
- Company Profile
- Fixed Responsive Issue
Version v1.5 - 20th November, 2019
- Added RTL Supported Version
- Added Payments Landing Page
- Added Cryptocurrency Landing Page
- Added Software Landing Page
- Added Comingsoon Page
- Fixed Responsive and Menu Issue
Version v1.4 - 15th October, 2019
- Added Enterprise Landing
- Added Minimal Portfolio Landing
- Added Services Landing
- Added Three New Contact Pages
- Added Docs Pages
- Documentation
- Changelog
- Fixed Testimonial Bugs Issue
Version v1.3 - 1st October, 2019
- Added Educational Course Landing
- Added Personal Portfolio Landing
- Added Single Product Landing
- Added Three New Cover User Pages
- Fixed Menu Issue
Version v1.2 - 17th September, 2019
- Added Coworking space Landing
- Added Event Landing
- Added Cloud Hosting Landing
- Added Portfolio or Pages
- Added Some Utility Pages
- Added Some Components
Version v1.1 - 7th September, 2019
- Added Hotel Landing
- Added Modern Business Landing
- Added Customer Supports, Onepage Landing Pages
- Fixed Menu or Responsive Issue
Version v1.0 - 29th August, 2019
- Initial Released
Changes in SCSS files v3.2.0
Some add and changes CSS in SCSS files are here,
- _menu.scss
- _home.scss
Note: Full folder replace Dark version scss and RTL version scss