Landrick - Saas & Software Template
Introduction
Landrick is a Powerful Saas & Software Bootstrap Template. It is an excellent HTML template for startup, Social media marketing, Digital markering/agency, Email Templates, Online Learning Course, coworking space, cloud hosting, car ride, classic saas, classic application, event, business, application, educational course, personal portfolio, services, enterprise, minimal portfolio single product, saas, marketing, agency, Careers, Customer Supports, Onepage Landing etc. Landrick is fully updated with latest bootstrap v5.0.0. It is 100% responsive and looks stunning on all types of screens and devices. Users will love your site because it gives them a unique user experience (UX), clean, modern & beautiful design. They are also easy to customize and to combine with other components.
We have added a Dark version with RTL supported in both Light and Dark version.
Please feel free to get back to me in case if you are having any question or feedback.
Structure
I have tried to follow the standards and modular structure while developing the theme. Following sections are explaining the theme File & Folder, structure, html file struture and plugins.
File & Folder Structure
Landrick v3.2.0
|
├── html files
│ └── Something 149 html pages
│
├── css/
│ └── colors
│ │ └── default.css
│ │ └── cyan.css
│ │ └── green.css
│ │ └── red.css
│ │ └── skobleoff.css
│ │ └── skyblue.css
│ │ └── slateblue.css
│ │ └── purple.css
│ │ └── yellow.css
│ │
│ └── bootstrap.css
│ └── animate.css
│ └── animation-delay.css
│ └── aos.css
│ └── datepicker.min.css
│ └── flatpickr.min.css
│ └── tobii.css
│ └── materialdesignicons.min.css
│ └── tiny-slider.css
│ └── swiper.min.css
│ └── style-dark.css
│ └── style-dark-rtl.css
│ └── style-rtl.css
│ └── style.css
│
├── fonts/
│ └── ajex-loader.gif
│ └── materialdesignicons-webfont.eot
│ └── materialdesignicons-webfont.svg
│ └── materialdesignicons-webfont.ttf
│ └── materialdesignicons-webfont.woff
│ └── materialdesignicons-webfont.woff2
│
├── images/
│ └── All dummy images
│
├── scss/
│ └── dark
│ │ └── rtl
│ │ │ └── _general-rtl.scss
│ │ │
│ │ └── _bootstrap-custom.scss
│ │ └── _components.scss
│ │ └── _general.scss
│ │ └── _helper.scss
│ │ └── _menu.scss
│ │ └── _variables.scss
│ │
│ └── rtl
│ │ └── _bootstrap-custom-rtl.scss
│ │ └── _components-rtl.scss
│ │ └── _general-rtl.scss
│ │ └── _helper-rtl.scss
│ │ └── _menu-rtl.scss
│ │
│ └── _blog.scss
│ └── _bootstrap-custom.scss
│ └── _components.scss
│ └── _contact.scss
│ └── _countdown.scss
│ └── _cta.scss
│ └── _features.scss
│ └── _footer.scss
│ └── _general.scss
│ └── _helper.scss
│ └── _home.scss
│ └── _menu.scss
│ └── _price.scss
│ └── _team.scss
│ └── _testi.scss
│ └── _user.scss
│ └── _variables.scss
│ └── _work.scss
│ └── style-dark-rtl.scss
│ └── style-dark.scss
│ └── style-rtl.scss
│ └── style.scss
│
├── php/
│ └── contact.php file
│
└── js/
└── bootstrap-bundle.min.js
└── app.js
└── plugins.init.js
└── aos.js
└── contact.js
└── gumshoe.polyfills.min.js
└── feather.min.js
└── shuffle.min.js
└── tobii.js
└── tiny-slider.js
└── swiper.min.js
└── parallax.js
└── ckeditor.js
HTML Structure
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title> Landrick - Saas & Software Landing Page Template </title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="description" content="Site description" /> <meta name="keywords" content="Your tags" /> <!-- favicon icon --> <link rel="shortcut icon" href="images/favicon.ico"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <!-- Main css --> <link href="css/style.css" rel="stylesheet" type="text/css" /> <link href="css/colors/default.css" rel="stylesheet" id="color-opt" /> </head> <body> <!-- Loader Start --> <div id="#--------"> -------- -------- </div> <!-- Loader End --> <!-- Navbar Start --> <header> <div class="--------"> -------- -------- -------- -------- </div> </header> <!-- Navbar End --> <!-- Hero Start --> <section class="--------"> <div class="--------"> -------- -------- -------- -------- </div> </section> <!-- Hero End --> <!-- Footer Start --> <footer> <div class="--------"> -------- -------- -------- -------- </div> </footer> <!-- Footer End --> <!-- Back To Home Start --> <a href="#" class="--------" id="#--------"> -------- -------- </a> <!-- Back To Home End --> <!-- Javascript Start --> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.bundle.min.js"></script> -------- -------- -------- <script src="js/app.js"></script> <!-- Javascript End --> </body> </html>
CSS
Files are explained below:
| File | Description |
|---|---|
bootstrap.min.css
|
Landrick uses the latest bootstrap v5.0.0 Beta 3. The core bootstrap file is being used in all the pages. |
style.css
|
This file is containing all common styles for all the pages. |
style-rtl.css
|
In order to have RTL mode enabled, replace the reference of style.css to style-rtl.css
|
style-dark.css
|
In order to have Dark mode enabled, replace the reference of style.css to style-dark.css
|
style-dark-rtl.css
|
In order to have Dark RTL mode enabled, replace the reference of style.css to style-dark-rtl.css
|
Javascript
Files are explained below:
| File | Description |
|---|---|
bootstrap.bundle.min.js
|
These files are used at core of the theme. |
app.js
|
This is a main js file. All important javascript like page loader, menu, sticky menu, menu-toggler, one page menu etc. |
plugins.init.js
|
All init js like tiny slider, counter, countdown, maintenance, lightbox, gallery, swiper slider, aos animation etc. |
SCSS & SASS Live Compile Process
- Downloads the visual studio code https://code.visualstudio.com/download
- Now goto
Files -> Preferences -> Settings. - Type in the search box "
live sass compile". - Now you wil able to very first option "
Live Sass Compile > Settings: Autoprefix" option. Click on the below "Edit in settings.json" link. - It will open a
settings.jsonfile in a new tab. Please put the below code in the file. -
{ "workbench.colorTheme": "Monokai", "workbench.iconTheme": "material-icon-theme", "liveServer.settings.donotShowInfoMsg": true, "explorer.confirmDelete": false, "workbench.sideBar.location": "left", "window.zoomLevel": 0, "liveSassCompile.settings.formats":[ // More Complex { "format": "expanded", "extensionName": ".css", "savePath": "~/../css/" }, { "format": "compressed", "extensionName": ".min.css", "savePath": "~/../css/" }, ], "files.autoSave": "off", "liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**" ], "terminal.integrated.shellArgs.windows": "null", "liveSassCompile.settings.autoprefix": [], "workbench.welcomePage.hiddenCategories": [ "Beginner", "Setup" ], }
Loader
To add loader you need to add the below code after the <body> tag.
<-- loader start -->
<div id="preloader"">
<div id="status">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
</div>
<-- loader end -->
Credits & Official Documentation
We've used the following resources as listed. These are some awesome creation and we are thankful to the community.
- Bootstrap 5.0.0
- Google Fonts
- Feather Icons
- Material Design Icons
- Flaticon Icons
- Iconscout Icons
- Tiny Slider
- Swiper Slider
- Parallax
- Countdown
- Shuffle Js
- Tobii Lightbox
- Typed Text
- Lukaszadam Illustrations Images
- Stories Illustrations Images
- Manypixels Illustrations Images
- Isometric Illustrations Images
- Flatpickr - Datepicker
- Freepic Images
- Unsplash Images
- Animation Plugin
- AOS Animation Plugin
Supports
Once again thank you for your purchase. I'll be happy to answer the the questions you have related to the theme. In case if you have any suggestion or feature, request please feel free to contact me, I'll try to implement it and will release as part of future updates.
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via my page.
Stay awesome
- Shreethemes
- Support Email: support@shreethemes.in
Changelog
Version v3.2.0 - 30th April 2021 Latest
- Update : Update Latest Bootstrap v5.0.0 Beta 3
- Fixed : Fixed Slider issues in Blog Home Demo
- Fixed : Fixed Menu issues
- Fixed : Fixed and Removed All Source map warnings
- Added : Added More(20+) portfolio pages
Version v3.1.1 - 22nd March 2021
- Fixed : Fixed Logo issues in Dark mode and Light mode
Version v3.1.0 - 12th March 2021
- Added : Added Mega menu
- Replace : Replace Mk Lightbox to Shuffle Js and Tobii Lightbox
- Update : Add Common plugins.init.js for common javascript in all HTML pages
- Fixed : Fixed masonry and filter issues in portfolio pages
- Fixed : Fixed some issues in Email Templates
- Fixed : Fixed some issues in Mega menu
- Remove : Remove Typed.js plugin and added javascript of typed text animation
Version v3.0.0 - 13th February 2021
- Update : Update Latest Bootstrap v5.0.0 Beta 2
- Update : Remove all jQuery plugins
- Update : Update Latest Material Design Icons v5.9.55
- Replace : Replace Owl Carousel Slider to Tiny Slider
- Replace : Replace Magnific Popup to MK Lighbox
- New : Finance Landing Live Preview
- New : Freelancer Landing Live Preview
- New : Blockchain Landing Live Preview
- New : Cryptocurrency Landing Live Preview
- New : IT Solutions Landing Live Preview
- New : Video Conference Landing Live Preview
Version v2.6.1 - 26th November 2020
- Fixed : Fixed some issues in shop pages
- Fixed : Fixed some issues in shop pages (Menu)
Version v2.6.0 - 07th November 2020
- Update : Update Latest Bootstrap v4.5.3
- Update : Update Latest Material Design Icons v5.8.55
- Update : Update Latest Flex SLider
- Update : Update Latest Isotope Plugin
- New : Developer Landing
- New : SEO Agency Landing
- New : Construction Landing
- New : Real Estate Landing
- New : Hospital Landing
- New : Integration Landing
- New : Landing Four
- Added : Product Listing page in Shop pages
- Added : Company Listing page in Career pages
- Added : Candidate Listing page in Career pages
- Added : Thank you page in Spacial pages
- Fixed : Fixed some issues in Auth page(like: Login, Signup, Forgot Password)
- Fixed : Fixed some issues in Responsive
- Fixed : Fixed some issues in Shop pages
Version v2.5.1 - 1st August 2020
- Fixed : Fixed some menu and responsive issues (Changes in css)
Version v2.5 - 31st July, 2020
- New : IT Solution Landing
- New : Corporate Business
- New : Email Inbox landing
- New : Task Management Landing
- New : Travel Landing
- New : Blog Landing
- New : Landing One
- New : Landing Two
- New : Landing Three
- New : Forums
- Forum Topic
- Forum Comments
- New : Case Study Pages
- All Cases
- Case Details
- Added : New Blog Details Page
- Added : New About Us Page
- Added : New Company History Page
- Added : User Account Pages
- Profile Members
- Profile Works
- Profile Messages
- Profile Payments
- Fixed : Fixed issue in Comingsoon page
- Fixed : Fixed issue in Comingsoon two page
- Fixed : Fixed issue in Maintenance page
- Added : 8 Elegent Color schemes
Version v2.2 - 26th May 2020
- Update Latest Bootstrap v4.5
- Update Latest Jquery v3.5.1
- Update Latest Material Design Icons v5.3.45
- New Shop landing landing
- New Added Shop Inner Pages
- Shop Products
- Product Details
- Shop Cart
- Checkouts
- My Profile / Account
- New Insurance Landing Live Preview
- New E-Book Landing Live Preview
- New Added Help Center Pages
- Help center(Overview)
- FAQs
- Guides
- Request Form
- Fixed some menu issues
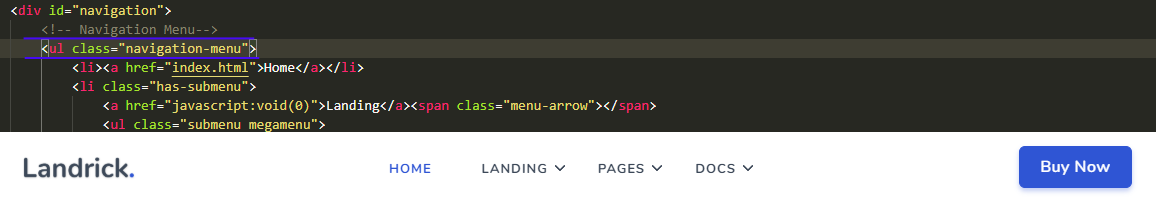
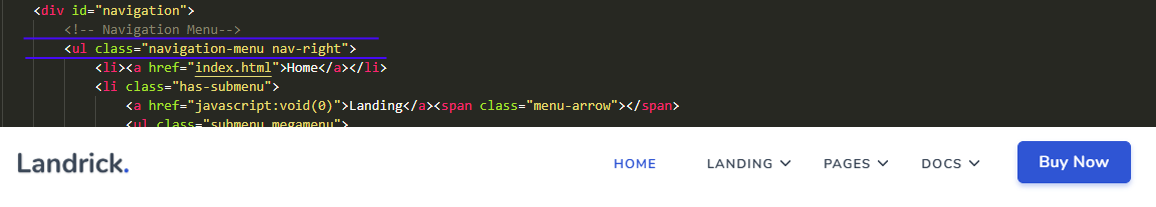
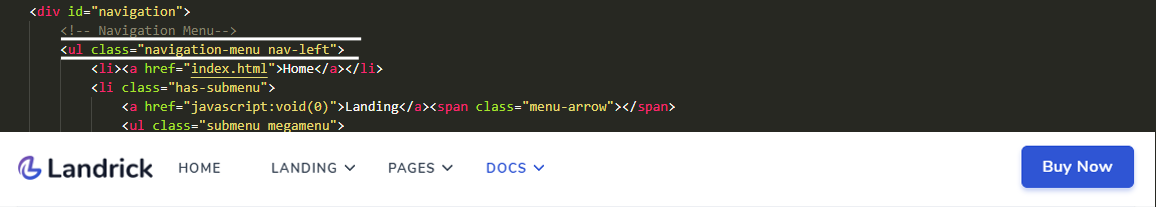
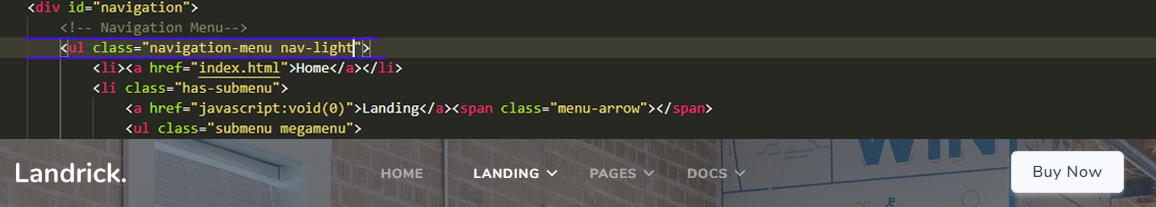
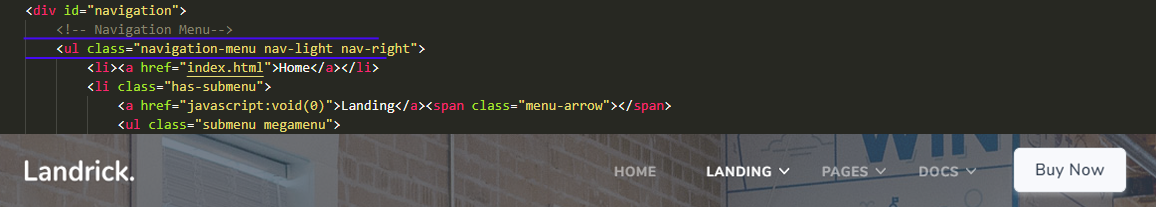
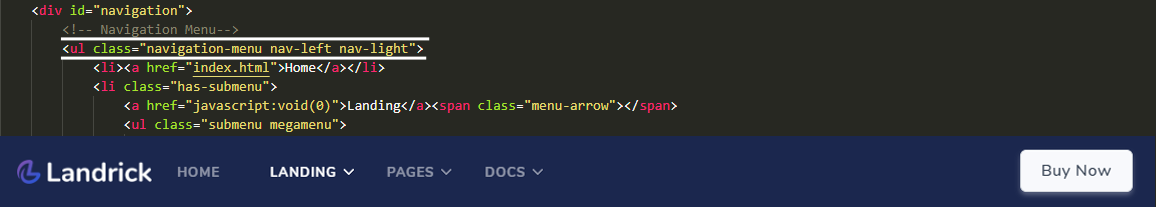
- Menu easily move center to right (css based) and add light menu (css based)
- Fixed some responsive issues
Version v2.1 - 1st April, 2020
- Update Latest Jquery v3.4.1
- New Social Marketing landing
- New Digital Agency Landing
- New Online Learning Landing
- New Email Template
- Email Confirmation
- Email Alert
- Email Invoice/Billing
- Email Forgot Password
- Add New Blog Pages
- Blog Listing Page
- Blog Listing with sidebar Page
- Add New Work or Portfolio Pages
- Work Classic
- Work Grids
- Work Masonry
- Add New Authentication Pages
- Login Page
- Signup Page
- Recover Password Page
- Added new components in Components Page
- Update Documentation
- Fixed couples of issues
Version v2.0 - 5th February, 2020
- New Classic Application Landing Page
- New Classic Saas Landing Page
- New Car Ride Landing Page
- Add New Job page in Careers pages
- Added new components in Components Page
- New RTL Version (Only CSS Base)
- New Dark Version (Only CSS Base)
- New Dark RTL Version (Only CSS Base)
- Fixed couple of issues in One Page Menu
- Fixed couple of issues in mega Menu
Version v1.6 - 11th December, 2019
- Update Bootstrap to v4.4.1
- New Job Landing Page
- New Customer Support Landing Page
- New Onpage Landing Page
- New Account Pages
- Profile Page
- Profile Setting Page
- Bill Invoice
- New Widget Page
- Added Careers Pages
- Candidate Profile
- Company Profile
- Fixed Responsive Issue
Version v1.5 - 20th November, 2019
- Added RTL Supported Version
- Added Payments Landing Page
- Added Cryptocurrency Landing Page
- Added Software Landing Page
- Added Comingsoon Page
- Fixed Responsive and Menu Issue
Version v1.4 - 15th October, 2019
- Added Enterprise Landing
- Added Minimal Portfolio Landing
- Added Services Landing
- Added Three New Contact Pages
- Added Docs Pages
- Documentation
- Changelog
- Fixed Testimonial Bugs Issue
Version v1.3 - 1st October, 2019
- Added Educational Course Landing
- Added Personal Portfolio Landing
- Added Single Product Landing
- Added Three New Cover User Pages
- Fixed Menu Issue
Version v1.2 - 17th September, 2019
- Added Coworking space Landing
- Added Event Landing
- Added Cloud Hosting Landing
- Added Portfolio or Pages
- Added Some Utility Pages
- Added Some Components
Version v1.1 - 7th September, 2019
- Added Hotel Landing
- Added Modern Business Landing
- Added Customer Supports, Onepage Landing Pages
- Fixed Menu or Responsive Issue
Version v1.0 - 29th August, 2019
- Initial Released
Changes in SCSS files v3.2.0
Some add and changes CSS in SCSS files are here,
- _menu.scss
- _home.scss
Note: Full folder replace Dark version scss and RTL version scss